Conceptualized the whole thing, including the aesthetic, scenes, and behavior of the animations as the user interacts with them.
Utilized the lottie.js library, coupled with the After Effects companion plugin, so that the internal development team at H&R Block could get as close to plug-n-play with my files as possible. And hey, it worked!
Took transitional animations into consideration, so that not only would scenes loop appropriately if left untouched; they would move from one animation to the next with sensical transitions.
H&R Block, a proud Kansas City tax firm (as if you didn't know), was preparing to launch a brand new app in order to better serve its customers digitally. This app contained myriad features that were going to be new for Block's vast empire, so they wanted to create a series of tutorial screens to educate new users on the app's functionality.
Block reached out to me to create engaging animated scenes to accompany these tutorials. So that's what I did. I worked with the internal stakeholders at Block to vet the style I envisioned, as well as the context of the scenes themselves, to make sure they depicted the scenarios that the client had in mind.
At the end of that process was a set of fun animations I created using After Effects and the amazing Lottie javascript library (which also powers some of the animations on this very site, like those in the global nav).
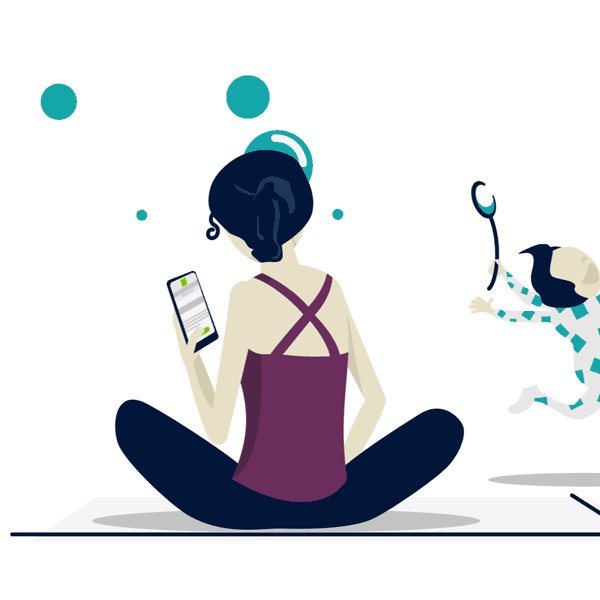
Moms are just a wee bit busy these days, am I right? They need an app convenient and easy enough to use that they can knock out their taxes while their kid(s) wreak havoc on the rest of their world.

Consistency was key here, as each animation was going to follow one right after another.

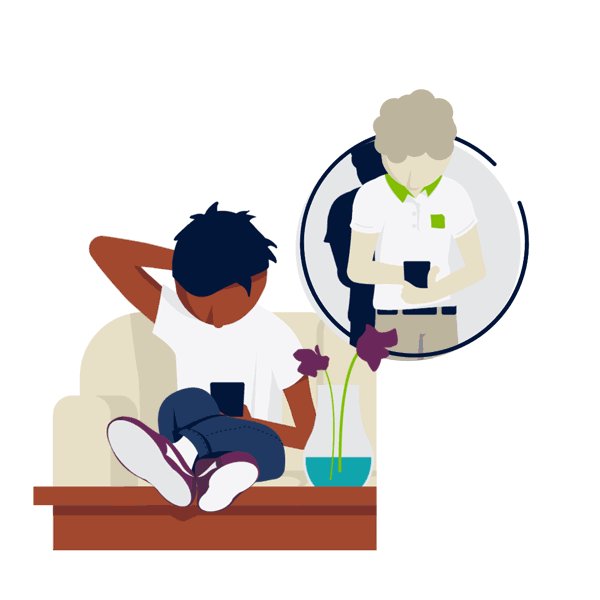
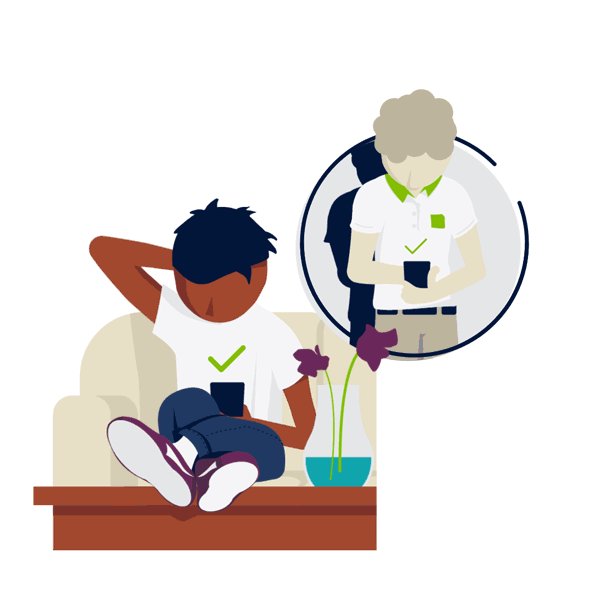
At the end of the day, you use an app for things like filing taxes because of the sheer convenience of it. That's what I depicted here: a guy at ease in the comfort of his own home, doing his taxes with the help of a remote H&R Block rep.